первый: создание файла таблицы стилей
Таблица каскадных стилей представляет собой текстовый файл, обычно с расширением .css, который содержит набор правил, сообщающих браузеру, каким образом форматировать и отображать элементы в определенном XML-документе. Как и XML-документ, вы можете создавать таблицу стилей с помощью вашего любимого текстового редактора.
Листинг 7.1 содержит пример простой таблицы каскадных стилей.
/* File Name: Inventory01.css */
BOOK {display:block; margin-top:12pt; font-size:10pt} TITLE {font-style:italic}
AUTHOR {font-weight:bold}
Листинг 7.1. Inventory01.css (html, txt)
Эта таблица стилей предназначена для присоединения к XML-документу, представленному в Листинге 7.2. Листинг 7.2 используется и в других примерах в данной лекции, поэтому вам придется не раз к нему обращаться.
Листинг 7.2. Inventory01.xml (html, txt) Примечание. Пример таблицы стилей в Листинге 7.1 и пример XML-документа в Листинге 7.2 являются копиями файлов, которые вы создали в упражнении "Отобразите XML-документ с использованием таблицы каскадных стилей" в лекции 2.
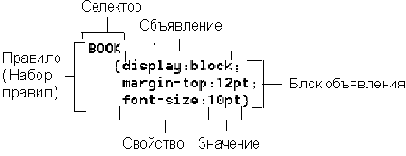
Таблица стилей состоит из одного или нескольких правил (иногда их называют набором правил). Правило содержит информацию по отображению определенного типа элемента в XML-документе. На рисунке 7.1 представлено правило для элементов BOOK с указанием его составных частей.

Рис. 7.1.
Селектор представляет собой имя типа элемента, к которому относится информация по отображению.
За селектором следует блок объявлений , который ограничивается фигурными скобками ({}) и содержит одно или несколько объявлений, разделяемых точкой с запятой.
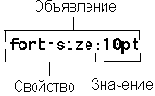
Каждое объявление задает установку определенного свойства , такого как размер шрифта, который будет использован для отображения элемента. Объявление состоит из свойства, вслед за которым идет двоеточие, после которого следует значение для данного свойства. Например, следующее объявление устанавливает для свойства font-size (размер шрифта) значение 10pt (10 пунктов) (см. рис. 7.2).

Рис. 7.2.
Таблица стилей может также содержать комментарии. Комментарии в таблице стилей начинаются с символов косой черты и звездочки (/*) и заканчиваются символами звездочки и косой черты (*/). Между этими парами символов-ограничителей вы можете поместить любой текст по вашему желанию. Когда браузер прочитывает таблицу стилей для форматирования документа, он игнорирует этот текст. Вы можете использовать комментарий для пояснений, указания назначения и действия таблицы стилей. В качестве примера можно привести комментарий в начале таблицы стилей из Листинга 7.1:
/* Имя файла: Inventory01.css */
Вы также можете использовать комментарии в процессе разработки таблицы стилей, чтобы временно отключить правило или его часть. Например, если вы хотите посмотреть, как будут выглядеть элементы BOOK без верхней отбивки, то можете временно добавить символы комментариев в следующее правило:
BOOK {display:block; /* margin-top:12pt; */ font-size:10pt} Примечание. Пустые символы (пробелы, табуляция, пропуск строки) отделяют различные компоненты CSS, такие как индивидуальные объявления в блоке объявлений. Способ использования пропусков в данном курсе является лишь одной из возможностей. Вы можете использовать пропуски любым способом, чтобы лучше организовать содержимое и придать большую ясность вашим собственным таблицам стилей. Например, вы можете поместить все объявления, относящиеся к правилу, в одну строку, вместо того, чтобы размещать каждое из них на отдельной строке, как это сделано в примерах
Пример таблицы стилей, представленной в Листинге 7.1, содержит следующие объявления:
- display:block. Помещает пустую строку перед и после текста элемента; (Эта установка имеет и другие назначения, о чем вы узнаете далее в этой лекции.)
- margin-top:12pt. Добавляет верхнее поле (отбивку) высотой в 12 пт к тексту элемента;
- font-size:10pt. Устанавливает размер шрифта, используемого для отображения текста элемента, в 10 пунктов;
- font-style:italic. Отображает текст элемента курсивом;
- font-weight:bold. Отображает текст элемента полужирным.
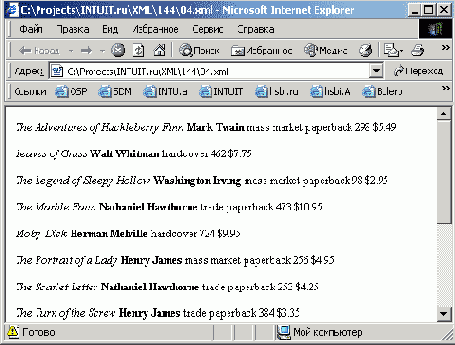
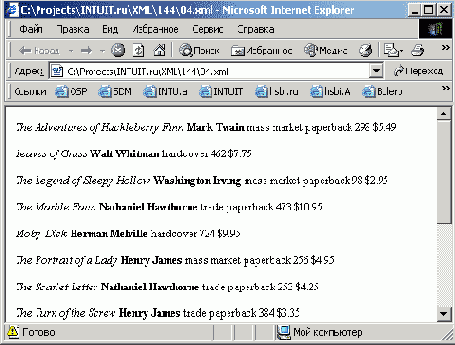
На рисунке 7.3 показано как Internet Explorer 5 отображает XML-документ, который использует данную таблицу стилей в соответствии с инструкциями, содержащимися в этих объявлениях.

Рис. 7.3.
Набор свойств, используемых в таблицах каскадных стилей, похож на набор свойств, которые вы можете применять в текстовом процессоре. Далее в этой лекции вы познакомитесь с различными свойствами, которые можете применять, а также со значениями, которые вы можете присваивать определенным свойствам.
BOOK {display:block; /* margin-top:12pt; */ font-size:10pt} Примечание. Пустые символы (пробелы, табуляция, пропуск строки) отделяют различные компоненты CSS, такие как индивидуальные объявления в блоке объявлений. Способ использования пропусков в данном курсе является лишь одной из возможностей. Вы можете использовать пропуски любым способом, чтобы лучше организовать содержимое и придать большую ясность вашим собственным таблицам стилей. Например, вы можете поместить все объявления, относящиеся к правилу, в одну строку, вместо того, чтобы размещать каждое из них на отдельной строке, как это сделано в примерах
Пример таблицы стилей, представленной в Листинге 7.1, содержит следующие объявления:
- display:block. Помещает пустую строку перед и после текста элемента; (Эта установка имеет и другие назначения, о чем вы узнаете далее в этой лекции.)
- margin-top:12pt. Добавляет верхнее поле (отбивку) высотой в 12 пт к тексту элемента;
- font-size:10pt. Устанавливает размер шрифта, используемого для отображения текста элемента, в 10 пунктов;
- font-style:italic. Отображает текст элемента курсивом;
- font-weight:bold. Отображает текст элемента полужирным.
На рисунке 7.3 показано как Internet Explorer 5 отображает XML-документ, который использует данную таблицу стилей в соответствии с инструкциями, содержащимися в этих объявлениях.

Рис. 7.3.
Набор свойств, используемых в таблицах каскадных стилей, похож на набор свойств, которые вы можете применять в текстовом процессоре. Далее в этой лекции вы познакомитесь с различными свойствами, которые можете применять, а также со значениями, которые вы можете присваивать определенным свойствам.