Установка свойств управления полями
По умолчанию ширина полей вокруг элемента равна нулю. Чтобы добавить поле с одной или с нескольких сторон элемента, вы можете присвоить ненулевое значение одному или нескольким из следующих свойств:
- margin-top;
- margin-right;
- margin-bottom;
- margin-left.
Вы можете устанавливать для этих свойств любые значения в размерных единицах, описанных на вставке "Задание значений в размерных единицах" ранее в этой лекции. Например, следующее правило добавляет поле слева и справа от элемента STANZA . Ширина поля в два раза больше высоты текста элемента:
STANZA {margin-left:2em; margin-right:2em}
Вы также можете устанавливать величину поля в процентах относительно ширины родительского элемента. Например, следующее правило создает левое поле, равное 1/4 от ширины родительского элемента:
STANZA {margin-left:25%}
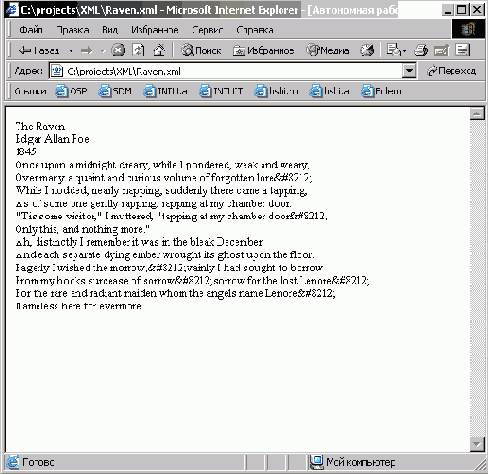
Вы можете назначать одинаковые величины полей по всем четырем сторонам элемента путем присвоения одного значения – в размерных единицах или в процентах – свойству margin. В качестве примера возьмем таблицу стилей, представленную в Листинге 7.5, которая присоединена к XML-документу, представленному в Листинге 7.6. В соответствии с этой таблицей стилей текст отображается без полей.
/* File Name: Raven.css */
POEM {font-size:small}
POEM, TITLE, AUTHOR, DATE, STANZA, VERSE {display:block}
Листинг 7.5. Raven.css (html, txt)
Листинг 7.6. Raven.xml (html, txt) Примечание. — есть ссылка на символ для увеличенного (em) тире (().
На рисунке 7.28 показано как будет выглядеть элемент без полей.

Рис. 7.28.
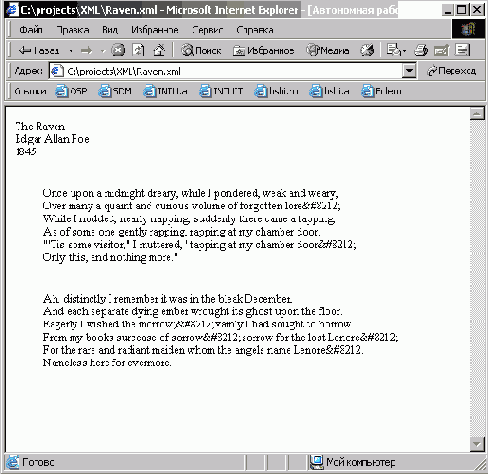
Добавив следующее правило в таблицу стилей, которое устанавливает поля в 2,5em по всем четырем сторонам элементов STANZA , вы получите то, что представлено на рисунке 7.29.
STANZA {margin:2.5em}

Рис. 7.29.
Примечание. Зона полей всегда прозрачна, т.е. через нее видна фоновая заливка или фоновый рисунок родительского элемента (или браузера).