Установка свойства background-image
Вы можете добавить элементу фоновый рисунок, назначив свойству background-image URL файла с рисунком. (Информация о задании URL содержится на вставке "Задание значений URL" ранее в этой лекции.) Например, следующее правило устанавливает для элемента STANZA фоновый рисунок, содержащийся в файле Leaf.bmp:
STANZA {background-image:url(Leaf.bmp)}
Для дальнейшего рассмотрения воспользуемся таблицей стилей, представленной в Листинге 7.3, которая присоединена к XML-документу, представленному в Листинге 7.4.
/* File Name: Leaves.css */
POEM {font-size:145%}
POEM, TITLE, SUBTITLE, AUTHOR, SECTION, NUMBER, STANZA, VERSE {display:block}
SECTION, STANZA {margin-top:1em}
STANZA {background-image:url(Leaf.bmp)}
Листинг 7.3. Leaves.css (html, txt)
Листинг 7.4. Leaves.xml (html, txt)
На рисунке 7.8 показано содержимое графического файла Leaf.bmp.

Рис. 7.8.
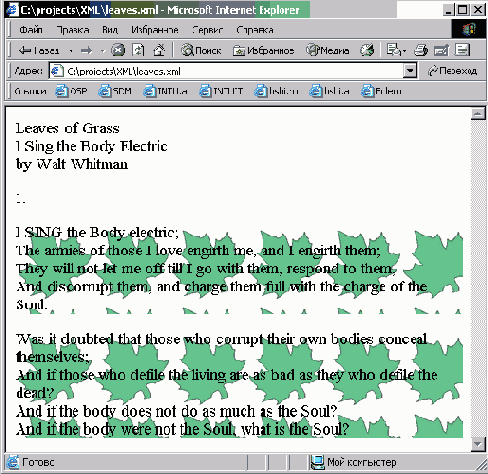
Internet Explorer 5 отобразит документ Leaves.xml, как показано на рис. 7.9.

Рис. 7.9.
Обратите внимание, что рисунок повторяется при заполнении всей области, занимаемой содержимым элемента, достигая почти правой границы окна браузера. (В следующем разделе "Установка свойства background-repeat" вы узнаете, как управлять заполнением.) Любая часть изображения, выступающая за пределы текста элемента (внизу или вверху) обрезается. В рассматриваемом примере обрезается только очень небольшая часть изображений в нижнем ряду каждого элемента STANZA .
Если вы не хотите задавать фоновый рисунок для элемента, то можете установить для свойства background-image значение none , например:
STANZA {background-image:none}
Либо, поскольку none является значением по умолчанию, вы можете опустить свойство background-image для элемента. Если вы не назначили для элемента сплошную заливку (без рисунка), установка none приведет к тому, что будет виден фон родительского элемента (или браузера).
Примечание. Если вы назначите для элемента и фоновый рисунок, и заливку сплошным цветом (с использованием свойства background-color ), рисунок будет располагаться поверх заливки.