Установка свойства border-style
Вы можете использовать свойство border-style для добавления видимого обрамления с одной или с нескольких сторон элемента, а также для установки стиля рамки. Вы можете назначать свойству border-style ключевые слова, представленные в таблице 7.13.
| Ключевое слово в border-style: | solid |
| Пример правила CSS: | TITLE {border-style:solid} |
| Ключевое слово в border-style: | dotted (только в Internet Explorer 5.5) |
| Пример правила CSS: | TITLE {border-style:dotted} |
| Ключевое слово в border-style: | dashed (только в Internet Explorer 5.5) |
| Пример правила CSS: | TITLE {border-style:dashed} |
| Ключевое слово в border-style: | double |
| Пример правила CSS: | TITLE {border-style:double} |
| Ключевое слово в border-style: | groove |
| Пример правила CSS: | TITLE {border-style:groove} |
| Ключевое слово в border-style: | ridge |
| Пример правила CSS: | TITLE {border-style:ridge} |
| Ключевое слово в border-style: | inset |
| Пример правила CSS: | TITLE {border-style:inset} |
| Ключевое слово в border-style: | outset |
| Пример правила CSS: | TITLE {border-style:outset} |
| Ключевое слово в border-style: | none |
| Пример правила CSS: | TITLE {border-style:none} |
Вы можете использовать разнообразные стили рамки с каждой стороны элемента, назначая различные ключевые слова свойству border-style . Порядок значений соответствует рамке сверху, справа, снизу и слева. Так, следующее правило отображает сплошную рамку сверху и снизу элемента TITLE , без рамок слева и справа:
TITLE {border-style:solid none solid none}
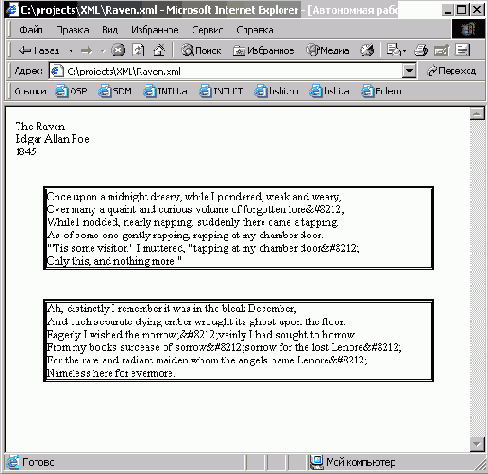
В другом примере добавление следующего правила в таблицу стилей, представленную в Листинге 7.5, приводит к отображению рамки со всех сторон каждого из элементов STANZA в XML-документе из Листинга 7.6. Снаружи границ рамки имеются поля:
STANZA {margin:2.5em; border-style:double solid double solid}
Нижняя и верхняя границы являются двойными, а левая и правая – одинарными, как показано на рисунке 7.30.

Рис. 7.30.