Установка свойства border-width
Если вы установили видимые линии рамки с одной или с нескольких сторон элемента с использованием свойства border-style , вы можете изменять толщину рамки путем задания ключевых слов, представленных в таблице 7.14, свойству border-width .
| Ключевое слово в border-width: | thin |
| Пример правила CSS: | TITLE {border-style:solid; border-width:thin} |
| Ключевое слово в border-width: | medium |
| Пример правила CSS: | TITLE {border-style:solid; border-width:medium} |
| Ключевое слово в border-width: | thick |
| Пример правила CSS: | TITLE {border-style:solid; border-width:thick} |
Альтернативой является задание толщины рамки путем присвоения свойству border-width значений в единицах размеров, описанных на вставке "Задание значений в размерных единицах" ранее в этой лекции. Например, следующее правило устанавливает для элемента TITLE рамку толщиной 1 пиксель (наименьшая толщина, которая может быть отображена на мониторе) по всем сторонам:
TITLE {border-style:solid; border-width:1px}
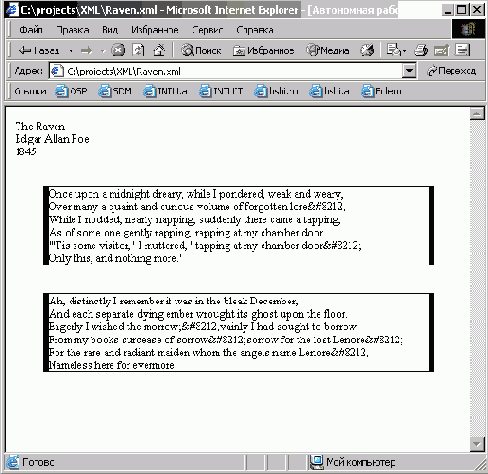
Вы можете задавать различную толщину рамки с каждой стороны элемента путем присвоения четырех различных значений – ключевых слов или значений в единицах размера – свойству border-width . Порядок следования значений соответствует верхней, правой, нижней и левой границе рамки. Например, добавление следующего правила в таблицу стилей из Листинга 7.5 создает сплошную одинарную рамку со всех сторон элемента STANZA:
STANZA {margin:2.5em; border-style:solid; border-width:1px thick 1px thick}
Границы рамки сверху и снизу имеют минимальную толщину, в то время как левая и правая границы имеют увеличенную толщину, как показано на рисунке 7.31.

Рис. 7.31.