Установка свойства text-indent
Вы можете воспользоваться свойством text-indent , чтобы задать отступ для первой строки текста элемента. Вы можете устанавливать для свойства text-indent все виды значений размеров, описанных на вставке " Задание значений в размерных единицах" ранее в этой лекции. Например, следующее правило задает отступ для первой строки элемента VERSE , равный трехкратной высоте ее шрифта:
VERSE {text-indent:3em}
Вот как будет выглядеть элемент VERSE:
It is in his walk, the carriage of his neck, the flex of his waist and knees-dress does not hide him;
Альтернативой является задание величины отступа в процентах от полной ширины текста элемента. Например, это правило задает смещение первой строки элемента VERSE на половину ширины элемента:
VERSE {text-indent:50%}
Вот как элемент VERSE будет выглядеть:
It is in his walk, the carriage of his neck, the flex of his waist and knees-dress does not hide him;
Совет. Чтобы задать отступ для всех строк элемента (а не только для первой строки), воспользуйтесь свойством margin-left (см. раздел "Установка свойств управления полями " далее в этой лекции).
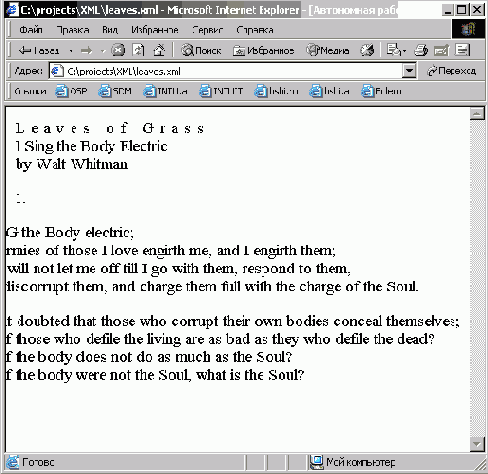
Вы можете задать отрицательное значение – в размерных единицах или в процентах – чтобы сдвинуть первую строку влево относительно других строк. Однако если вы просто присвоите отрицательное значение свойству text-indent , первая часть строки окажется скрытой, как показано на рисунке 7.24.

Рис. 7.24.
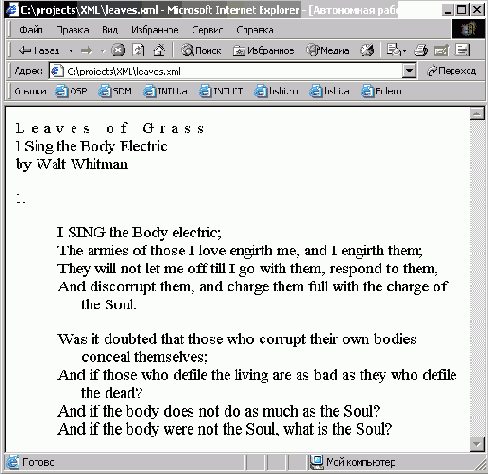
Чтобы избежать этого, вы должны установить для элемента левое поле. Например, следующее правило устанавливает левое поле шириной в 4em (margin-left:4em ), а затем сдвигает первую строку на 2em (text-indent:-2em ), создавая висячий отступ, как показано на рисунке 7.25.
VERSE {margin-left:4em; text-indent:-2em}

Рис. 7.25.
on_load_lecture()




« |
1
|
2
|
3
|
4
|
5
|
6
|
7
|
8
|
9
|
10
|
11
|
12
|
вопросы | »
для печати и PDA



| Курсы | Учебные программы | Учебники | Новости | Форум | Помощь
Телефон: +7 (495) 253-9312, 253-9313, факс: +7 (495) 253-9310, email: info@intuit.ru © 2003-2007, INTUIT.ru::Интернет-Университет Информационных Технологий - дистанционное образование |