Использование одной HTML-таблицы для отображения простого набора записей
Вы можете использовать один HTML-элемент TABLE для отображения XML-документа, в котором данные организованы в виде простого набора записей – т.е. XML-документа, составленного следующим образом:
- корневой элемент содержит множество элементов типа запись (record) (в этой лекции подобные элементы иногда называются просто записями);
- каждый элемент типа запись содержит одинаковый набор элементов типа поле (field) (в этой лекции подобные элементы иногда называются просто полями);
- каждый элемент типа поле содержит только символьные данные. (Если дочерний элемент элемента запись содержит один или несколько своих собственных дочерних элементов, DSO интерпретирует его как вложенную запись, а не как поле. О том, как отображать вложенные поля, вы узнаете в разделе "Использование вложенных таблиц для отображения иерархической структуры записей" далее в этой лекции.)
Примером такого типа XML-документов является документ Inventory.xml, который вы использовали в предыдущих лекциях. Он представлен в Листинге 8.1. В этом документе корневой элемент (INVENTORY) содержит набор из восьми элементов-записей (элементы BOOK), и каждый из элементов-записей имеет одинаковый набор элементов-полей, которые содержат только символьные данные (TITLE, AUTHOR, BINDING, PAGES, PRICE).
Листинг 8.1. Inventory.xml (html, txt)
Когда вы связываете таблицу с XML-документом, данные, принадлежащие каждому из элементов записей, отображаются в отдельной строке таблицы, а каждый из дочерних элементов полей – в отдельном столбце.
В качестве примера возьмем HTML-страницу из Листинга 8.2, которая содержит таблицу, сцепленную с данными документа Inventory.xml из Листинга 8.1.
Листинг 8.2. Inventory Table.htm (html, txt)
XML-документ из Листинга 8.1 связан с HTML-страницей из Листинга 8.2 посредством фрагмента данных на этой странице, имеющего ID dsoInventory:
<XML ID="dsoInventory" SRC="Inventory.xml"></XML>
Элемент TABLE страницы сцеплен со всем XML-документом путем присвоения атрибуту DATASRC элемента идентификатора (ID) фрагмента данных, предваренного символом #:
<TABLE DATASRC="#dsoInventory" BORDER="1" CELLPADDING="5">
Таблица определена со стандартным заголовком (элемент THEAD) и с одной строкой (элемент TR). Каждая ячейка в этой строке (т.е., каждый элемент TD) состоит из элемента SPAN, который сцеплен с одним из полей XML-документа таким образом, что этот элемент отображает содержимое поля. Например, первая ячейка содержит элемент SPAN, сцепленный с полем TITLE:<TD><SPAN DATAFLD="TITLE" STYLE="font-style:italic"></SPAN></TD>
Элемент SPAN связывается с полем XML путем присвоения имени поля (в данном примере TITLE) атрибуту DATAFLD элемента.
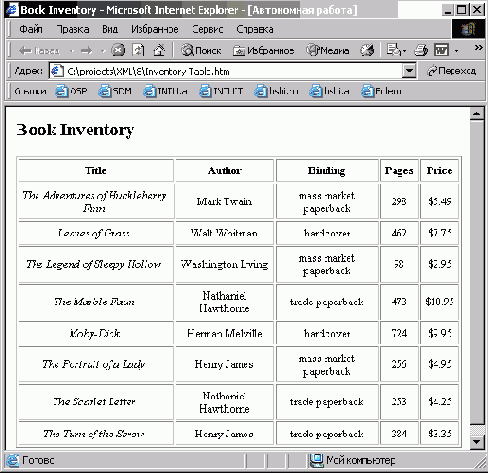
Вот как работает связывание данных: даже если в элементе TABLE определена только одна строка, когда браузер отображает таблицу, он повторяет строковый элемент для каждой записи в XML-документе. Т.е., в первой строке, следующей за заголовком, отображены поля (TITLE, AUTHOR и т.д.), принадлежащие первой записи (элемент BOOK для книги Adventures of Huckleberry Finn). В следующей строке отображены поля для второй записи (элемент BOOK для книги Leaves of Grass) и т.д. На рисунке 8.1 показано как выглядит документ в Internet Explorer 5.

Рис. 8.1.
У вас может возникнуть вопрос, почему ячейки (элементы TD) не сцеплены непосредственно с полями XML. Ответ заключается в том, что элемент TD не является связываемым HTML-элементом. (Связываемые элементы перечислены в таблице 8.3 в разделе "Другие способы связывания данных".) Следовательно, вы должны включить внутрь каждого элемента TD связываемый элемент (обычно SPAN).
Ссылка. Чтобы получить информацию о том, как работает HTML и динамический HTML (DHTML) применительно к Internet Explorer 5, посетите следующий Web-сайт MSDN: http://msdn.microsoft.com/workshop/author/default.asp. Чтобы познакомиться с официальной спецификацией HTML, обратитесь к Web-сайту консорциума W3C по адресу http://www.w3.org/TR/REC-html40/.