Отображение переменного числа XML-элементов
Итак, вы теперь знаете, как отобразить XML-документ, имеющий известное число элементов. Если документ имеет неизвестное число элементов, использование DOM для отображения документа несколько усложняется.
Например, для XML-документа типа Inventory.xml (см. Листинг 8-1) или Inventory Big.xml (см. Листинг 8-3) вы обычно не знаете заранее, сколько элементов BOOK содержит документ. Если же количество элементов BOOK меняется, необходимо воспользоваться сценарием.
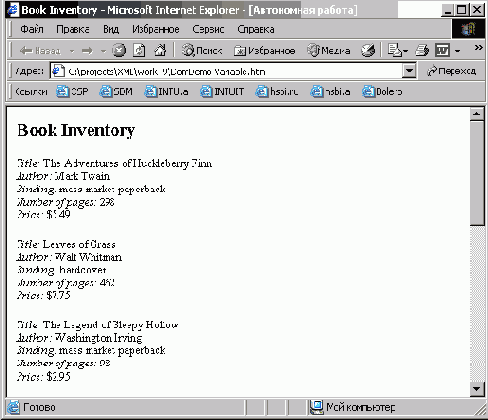
В Листинге 9.4 представлена HTML-страница, которая использует DOM для отображения документа Inventory.xml вне зависимости от того, сколько элементов BOOK в нем содержится. На рисунке 9.3 показано как будет выглядеть страница в Internet Explorer 5.

Рис. 9.3.
Листинг 9.4. DomDemo Variable.htm (html, txt)
Сценарий в рассматриваемом примере использует свойство length для определения количества элементов BOOK внутри корневого элемента. (Свойство length является членом группового объекта NodeList, предоставляемого свойством childNodes узла корневого элемента. См. таблицу 9.4.) В сценарии имеется цикл for, который выполняется для каждого элемента BOOK и включает код для отображения каждого из этих элементов:
for (i=0; i < Document.documentElement.childNodes.length; i++) { /* код для отображения элемента BOOK… */ }
Поскольку количество элементов BOOK неизвестно, страница не может использовать фиксированный набор элементов SPAN в разделе BODY для отображения данных (как это делалось в предыдущем примере из Листинга 9.3). Вместо этого для каждого элемента BOOK сценарий динамически генерирует весь блок HTML-разметки, необходимый для отображения элемента:
for (i=0; i < Document.documentElement.childNodes.length; i++) { HTMLCode += "<SPAN STYLE='font-style:italic'>Title: </SPAN>" + Document.documentElement.childNodes(i).childNodes(0).text + "<BR>" + "<SPAN STYLE='font-style:italic'>Author: </SPAN>" + Document.documentElement.childNodes(i).childNodes(1).text + "<BR>" + "<SPAN STYLE='font-style:italic'>Binding: </SPAN>" + Document.documentElement.childNodes(i).childNodes(2).text + "<BR>" + "<SPAN STYLE='font-style:italic'>Number of pages: " + "</SPAN>" + Document.documentElement.childNodes(i).childNodes(3).text + "<BR>" + "<SPAN STYLE='font-style:italic'>Price: </SPAN>" + Document.documentElement.childNodes(i).childNodes(4).text + "<P>"; }
Сценарий хранит все эти блоки HTML-разметки в переменной HTMLCode. После цикла for, когда все блоки сгенерированы и загружены в HTMLCode, сценарий присваивает HTML-разметку свойству innerHTML элемента DIV раздела BODY страницы (этот элемент имеет ID DisplayDIV):
DisplayDIV.innerHTML=HTMLCode;
Элемент DIV затем сразу же получает HTML-разметку и отображает результаты, которые представлены на рисунке 9.3.
Чтобы убедиться, что страница работала независимо от количества элементов BOOK, которое содержится в XML-документе, вы можете отредактировать фрагмент данных на этой странице, чтобы он отображал документ Inventory Big.xml, который содержит в два раза больше элементов BOOK, чем документ Inventory.xml:
<XML ID="dsoInventory" SRC="Inventory Big.xml"></XML>